ARをホームページやブログに埋め込む方法について30分以内で徹底解説
 悩む人
悩む人ARをホームページに入れて色々と集客をしたいんだけどやり方がわかりません。
このようなお悩みを解決します
本記事の内容
読者がこの記事を読むとわかる事
- WordPressにAR拡張子(usdz)をアップロードする方法
- ブログにARを貼り付ける方法を解説します
- 30分程度でこの記事のように埋め込みが出来るようになります
この記事を書いた人


今の時代、スマートフォンからのWEBアクセスが当たり前となってきました。
さらにスマートフォンの技術が進化し、AR(仮想現実)を使い立体的に物を見ることができる技術が増えてきて、大手サイトではARを使ったWEB集客も増えてきましたね。
今回はARをホームページに埋め込む方法について解説をしていきます。
今回、XserverのレンタルサーバーでWordPressを使用しAR Quick Viewをつかった埋め込み方法について説明します。



3Dデータがあれば簡単にホームページに埋め込むことが出来ます。
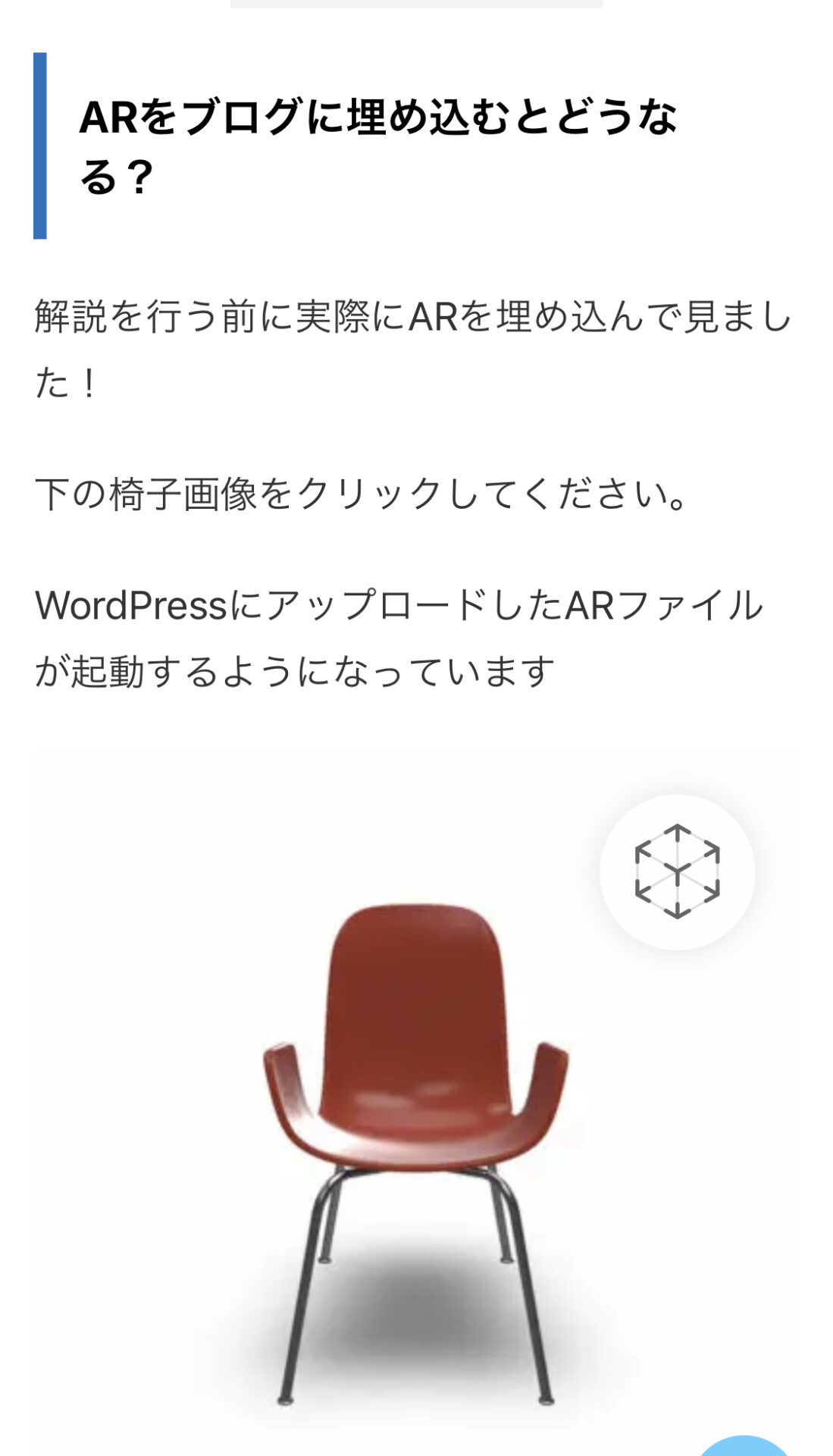
ARをブログに埋め込むとどうなる?
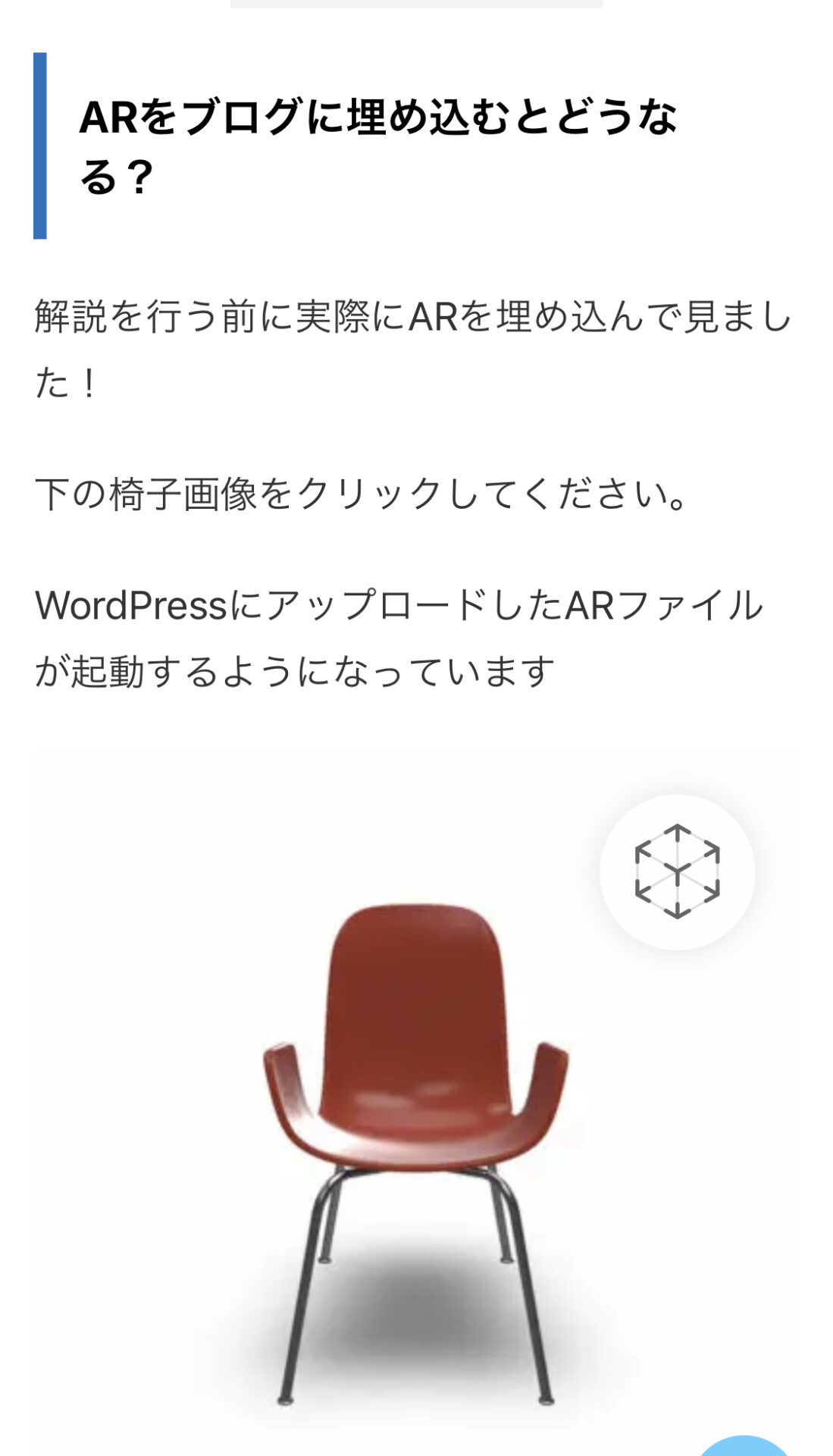
解説を行う前に実際にARを埋め込んで見ました!
下の椅子画像をクリックしてください。
WordPressにアップロードしたARファイルが起動するようになっています



このように実際にARを埋め込むことによって椅子を買いたいと思っている方が、実際に自宅で椅子を置いた時のイメージを掴むことが出来るので売り上げ向上が見込まれるようになります。
ARをホームページに埋め込むために準備する物
今回はレンタルサーバーとしてXserverとWordPressという初心者でも簡単にホームページを作成することができるソフトを利用しています。
今回の解説は、プログラミングが苦手な初心者の方に向けた解説記事となっております。
- Xserver
- WordPress
- ARデータ(USDZ拡張子)
では実際に操作方法を見て見ましょう。
ARデータを準備する
会社でプログラミングしている3DデータをARに変換しましょう。
AR Quick ViewはUSDZ拡張子であることが条件なのですが次のサイトでは3Dデータを変換することが出来ます
[st-card-ex myclass=”” url=”https://www.vectary.com/” target=”_blank” rel=”nofollow” thumb=”” label=”” name=”” bgcolor=”” color=”” readmore=””]ブラウザ上で3Dデータをモデリングできるサイトなんですが、こちらのサイトではファイル出力で「USDZ」拡張子を選ぶことができるんです。
Xserverを準備する
レンタルサーバーを契約しましょう。
Xserverのクイックスタートというサービスを使うことによって、レンタルサーバーの契約とホームページの作成まで一括で行ってくれます。
[st-card-ex myclass=”” url=”https://yocchin-hitorigoto.com/wordpress-quickstart-3998″ target=”_blank” rel=”” thumb=”” label=”” name=”” bgcolor=”” color=”” readmore=””]


すでにレンタルサーバーを契約していてWordPressを利用されている方は②の作業は不要です。
WordPressでUSDZ拡張子をアップロード出来るようにする
WordPressにUSDZファイルは初期設定ではアップロードすることが出来ません。
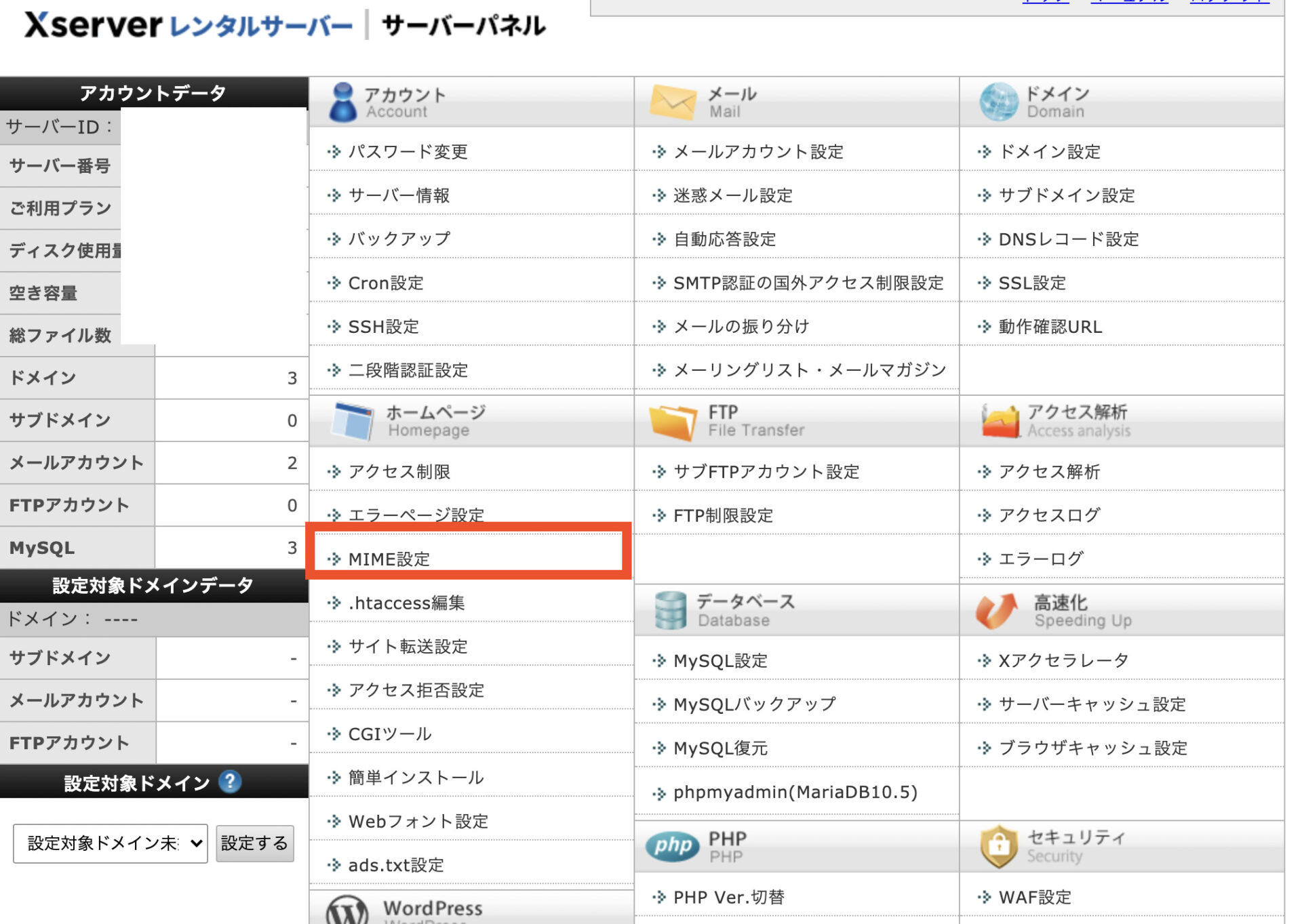
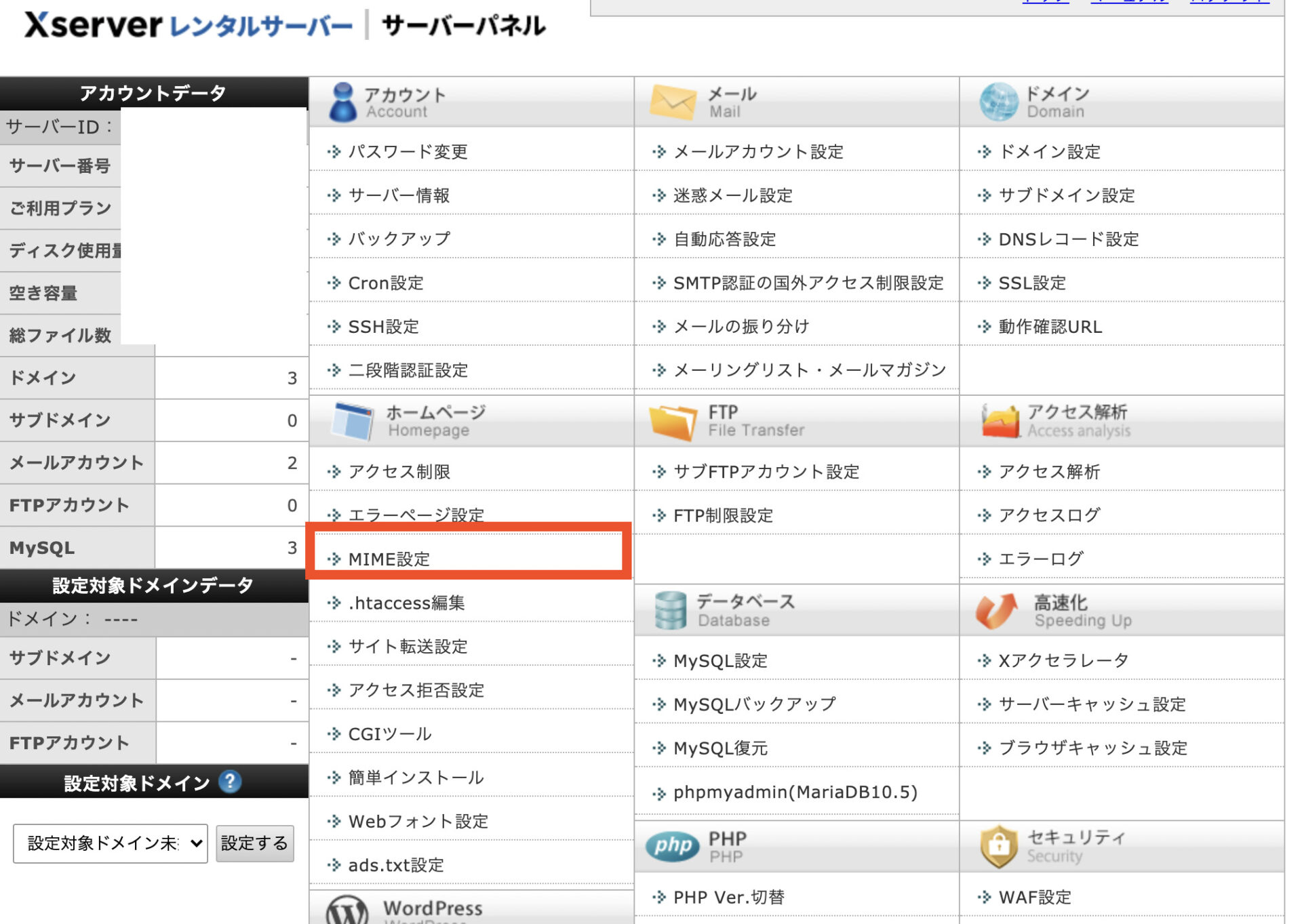
サーバーパネルへアクセスし、MIME設定を行うことによって任意の拡張子をアップロードできるようになります。


MIME設定から追加を行いましょう。
USDZのMIMEタイプと拡張子を求められますので、下記情報を入力します。
| MIMEタイプ | model/vnd.usdz+zip |
|---|---|
| 拡張子 | .usdz |
詳細については下記記事を参考ください。
WordPressで記事にARを埋め込む
記事に先ほどアップロードしたUSDZファイルを埋め込んで見ましょう。


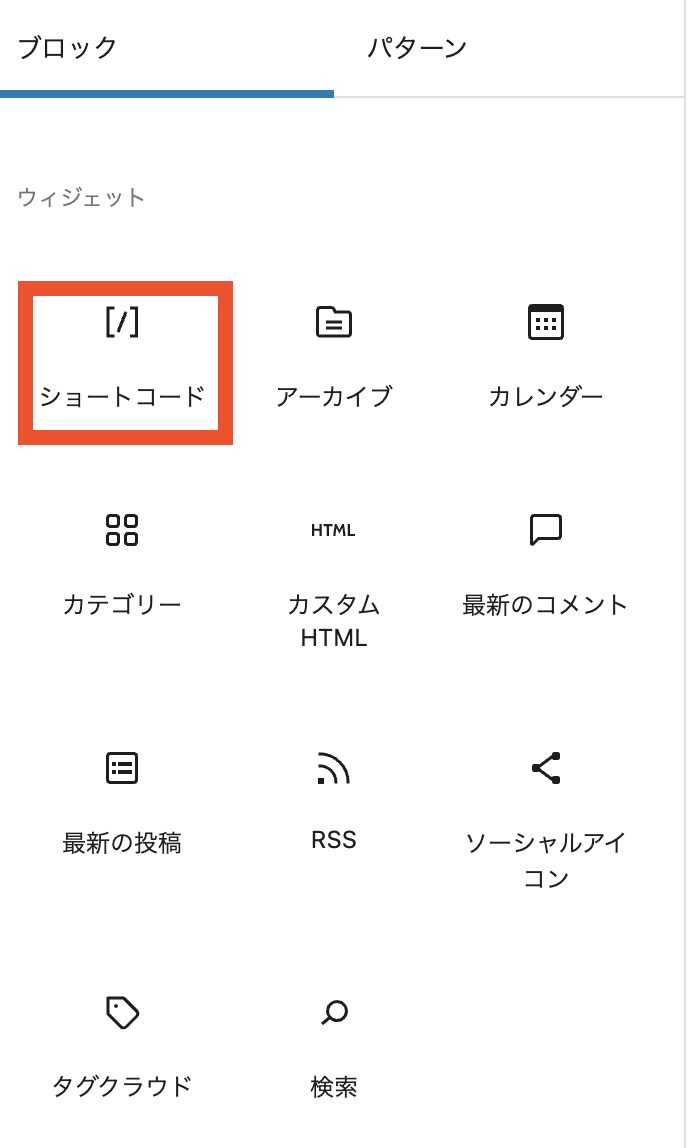
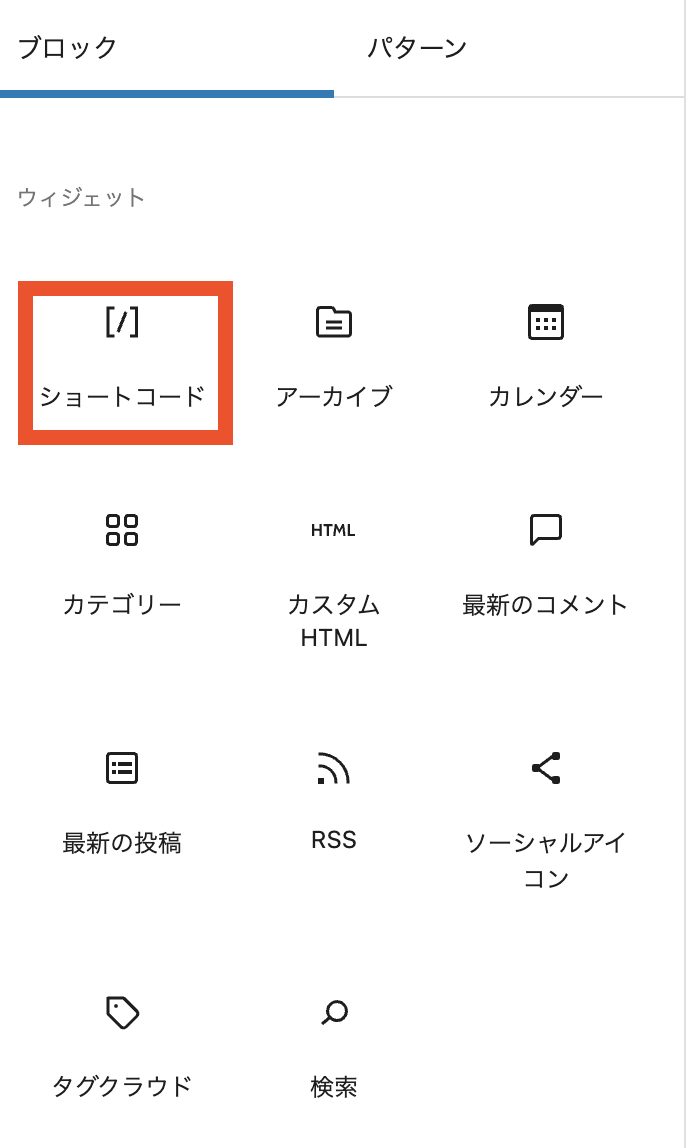
ブロックからショートコードを追加しましょう。
ショートコードの中に下記コードを記載します。
こちらのコードはコピペでOKです。
<div>
<a rel="ar" href="●">
<picture>
<img src="■">
</picture>
</a>
</div>hrefの中の●をUSDZファイルのURLに置き換えます。
srcの中の■を画像ファイルのURLに置き換えます



srcの画像ファイルはアイキャッチ画像となるので、わかりやすい画像を選ぶと良いですね
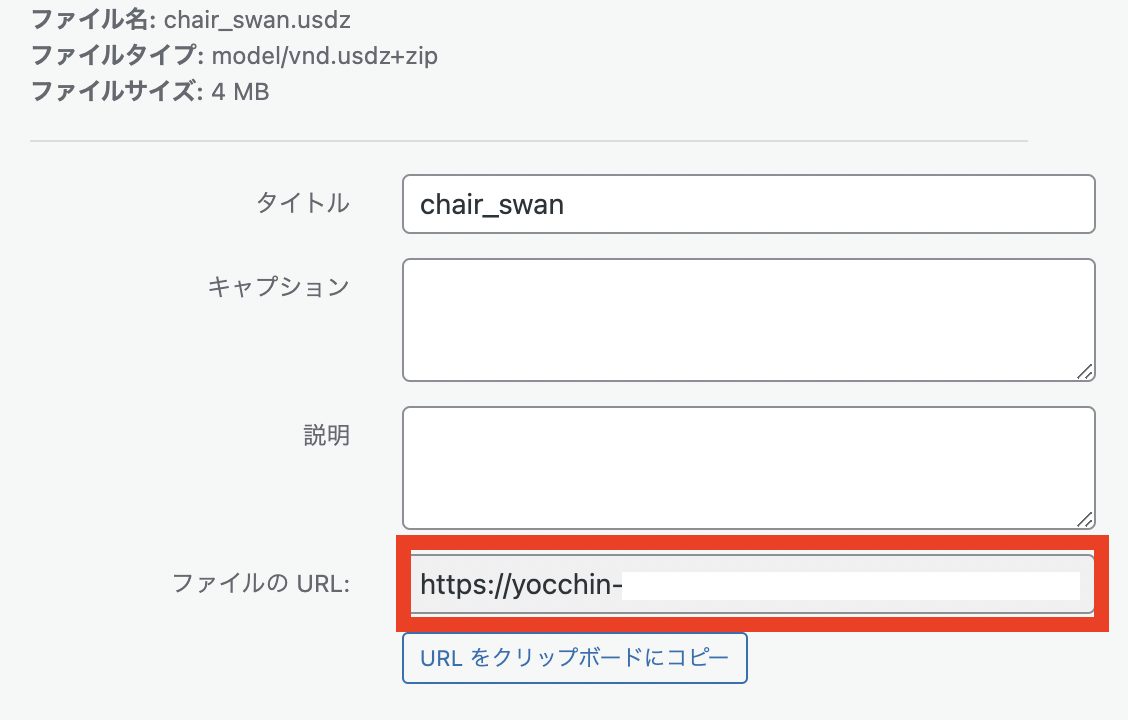
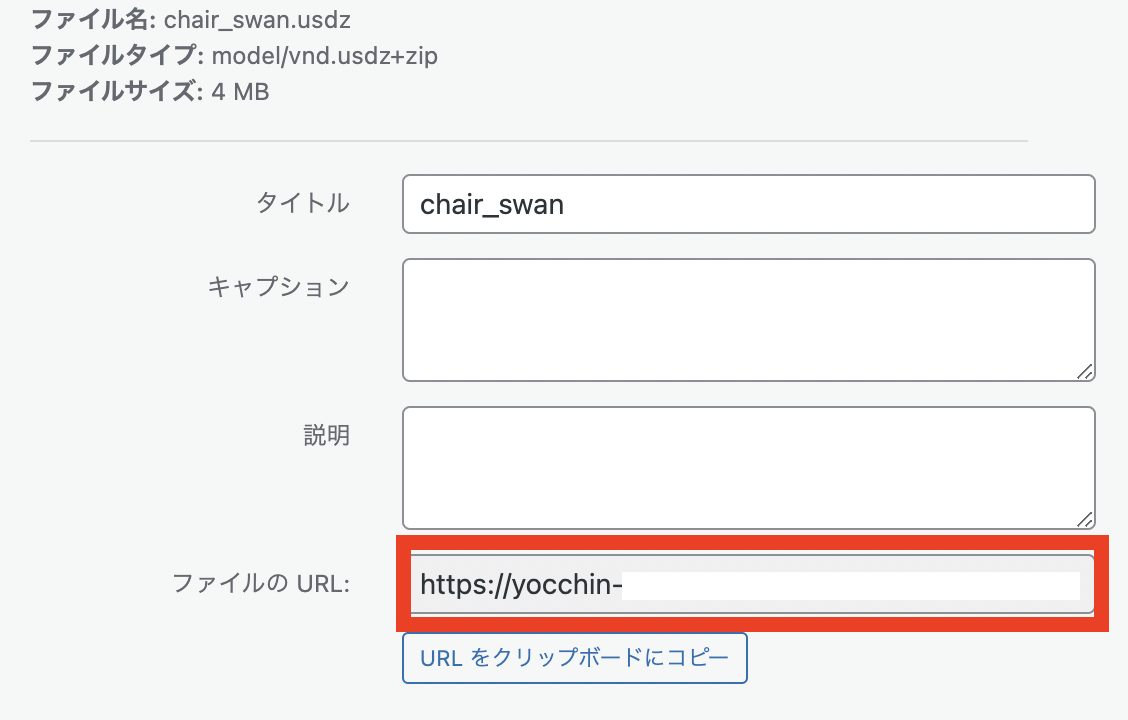
ファイルURLは先ほどアップロードしたメディアを選ぶとURLが記載されているのでコピペを行います。


ARをブログ記事に埋め込むことが出来ました。AR Quick View


以上でARの埋め込み出来るようになりました。
操作方法は少し複雑ですが、3Dデータを準備することができれば簡単にARをホームページやブログ記事に埋め込むことが出来ます。
ARが商品を購入する際の決定打になる時代にもなってきました。
ARを自社のホームページに取り入れることによりさらに商機を取り入れてみてはいかがでしょうか?




コメント